
C# .Net

PHP Laravel
Java

Vue JS
React

Python Django

Een web applicatie/webportaal is een systeem met uitgebreide functionaliteit dat op maat gemaakt is om online uw bedrijfsprocessen te beheren en te automatiseren. Dit systeem is doorgaans afschermt met een inlog/account- systeem en is alleen benaderbaar voor uw werknemers, partners of klanten. Denk bijvoorbeeld aan een online planningssysteem, boekhoudsysteem of voorraadbeheersysteem.
Web applicaties en -systemen waardevolle inzichten verschaffen in jouw bedrijfsvoering. Door gegevens bij te houden en trends te analyseren, kun je vaststellen welke aspecten van jouw bedrijf verbeterd kunnen worden. Uiteindelijk kunnen portals, web applicaties en systemen je helpen jouw bedrijf efficiënter en effectiever te runnen.
Bij Trone zijn we trots op ons vermogen om op maat gemaakte portals, web applicaties en systemen te maken die voldoen aan de unieke behoeften van onze klanten. Of je nu op zoek bent naar een manier om de bedrijfsvoering te stroomlijnen of een oplossing op maat nodig hebt voor het beheer van de gegevens binnen jouw bedrijf, wij beschikken over de vaardigheden en ervaring om de klus te klaren. Wij begrijpen dat elk bedrijf anders is, en daarom bieden wij voor elk project een aanpak op maat. Wij werken met je samen om jouw specifieke behoeften en vereisten te begrijpen, en vervolgens ontwikkelen wij een oplossing die aan deze behoeften voldoet. Neem vandaag nog contact met ons op om meer te weten te komen over wat wij voor jou kunnen doen of bekijk hier de door ons ontwikkelde applicaties.

Kies hier de platformen waarop je wil uitrollen
Wat wordt er getoond op de website?
Loggen de gebruikers in met een account?
Wat kunnen gebruikers doen op jouw website
Er kan in de app tussen talen geswitcht worden
De website heeft een admin paneel met de volgende functies
Hoe verdien je geld met de website?
Zijn er koppelingen met externe systemen?
Heb je all een logo en huisstijl?
U ontvangt uw kostenberekening direct in uw email
In onze eerste meeting (online of op kantoor) bespreken we de web applicatie die je wil laten ontwikkelen, jouw wensen, ambitie en doelen met de web applicatie. Zo krijgen wij een duidelijk beeld van wat jij wilt, waarom je dat wilt en hoe wij je daar het beste bij kunnen helpen.
Na deze meeting maken wij een debriefing die het project samenvat en krijg je van ons een offerte en tijdlijn. Vraag hier een vrijblijvende meeting aan.
Stap 1Na akkoord op het voorstel uit fase 1 beginnen we met het functioneel ontwerp. Dit is te vergelijken met het ontwerp van een architect. In het design worden alle schermen en functionaliteiten van jouw web applicatie grafisch weergegeven. Hier is een voorbeeld van een ontwerp te zien die wij hebben gerealiseerd.
Het ontwerp wordt gerealiseerd aan de hand van de input van jou. Dit heeft als doel de wensen uit fase 1, te vertalen naar een concreet design zodat beide partijen precies weten wat zij kunnen verwachten in de volgende fases.
Stap 2Wanneer het design voor de web applicatie compleet is uitgewerkt, wordt deze voorgelegd aan jou (de opdrachtgever). Er mag dan feedback worden gegeven op het design van de web applicatie wat vervolgens wordt verwerkt door Trone. Wanneer alle feedback is verwerkt en door jou is geaccordeerd, dan zal de volgende fase van start gaan.
Stap 3Wanneer het functioneel ontwerp voor de web applicatie volledig is afgerond, dan kunnen wij een begroting van de gemaakte kosten en het project in ‘milestones’ opdelen. Wij delen bijvoorbeeld het project op in vier stukken en de opdrachtgever betaald elke milestone vooraf.
Het staat de opdrachtgever vrij om de applicatie en stukjes (milestones) op te hakken en slechts een deel van het project te laten realiseren.
Stap 4Voor wij beginnen met een milestone (sprint) worden alle taken in een ticketboard gezet. Een taak komt dan onder "To Do" te staan. Als er aan een taak wordt gewerkt, dan komt deze onder "Doing" te staan en wanneer de taak klaar is dan staat deze onder "Done". Op deze manier kan iedereen de progressie van de web applicatie volgen.
Ook zal er aan het eind van elke week een korte presentatie gegeven worden van alle werkzaamheden die in die week zijn verricht en laten we zien wat de huidige stand van de web applicatie.
Stap 5Wanneer een web applicatie is opgeleverd, vergt deze net als een auto nog onderhoud. Daarom bieden we altijd een servicecontract aan. Dit omvat:
- 1. Onderhoud/Security: We voeren alle updates voor jouw web applicatie uit, de programmeer taal waar hij mee gemaakt is en alle bijbehorende systemen door.
- 2. Hosting: We zorgen ervoor dat alle data die je verzamelt in je web applicatie veilig wordt opgeslagen op een server. Deze server krijgt dagelijkse back-ups en wordt goed onderhouden.
- 3. Garantie: Ke krijgt garantie op alle functionaliteiten die we hebben ontwikkeld voor jouw web applicatie. Als er een probleem is met je web applicatie, kun je dat bij ons melden en pakken wij het kosteloos binnen één werkdag op.
- 4. Support: We zijn er om je te ondersteunen met alle vragen die je hebt over je web applicatie, het beheer ervan, de instellingen en andere zaken die betrekking hebben op jouw project. Je kunt ons onbeperkt en kosteloos vragen stellen.
- 5. Monitoring: We implementeren monitoringsoftware, zodat je inzicht krijgt in het gebruik van je web applicatie en wij eventuele crashes kunnen monitoren, die we dan fixen en rapporteren.
"We zijn blij dat we Joep zijn tegengekomen op Freelancer. We zijn een tijdje op zoek geweest naar een geschikte partner om onze opdracht, een restyling van een website, uit te voeren. Na enkele teleurstellende ervaringen te hebben gehad, was het werken met Joep een verademing. Snelle en duidelijke communicatie, een perfecte uitvoering van de opdracht, een stipte leveringstijd en dat alles voor een correcte prijs. We kunnen Joep absoluut aanraden."

Johan Murre
Original media
Joep heeft zijn belofte meer dan waargemaakt! De mobiele website voldoet volledig aan mijn verwachtingen en ben er dan ook bijzonder trots op. Ik raad Joep Mes van Trone.nl dan ook zeker aan.

Cliff Malhotra
AFAcup

Laurenz Mets
Loerie
Bij Trone (Joep) hanteren ze prettige korte communicatie lijnen. En vooraf worden duidelijke afspraken gemaakt waardoor verwachtingen wederzijds duidelijk waren. Ook de verzoeken die voortkwamen uit testresultaten waren geen probleem! Mede door de technische kwaliteit is de livegang van het gerealiseerde Thema soepel verlopen.

Frank Ramakers
Ramakers Webdevelopment
Wil je snel en goed een mooie website? Dan beveel ik zeker Joep en zijn compagnon Jorrit aan. Goed werk en fijn in de omgang.

Marlous de Weerd
Daily Sirup


In dit studentenportaal hebben studenten toegang tot hun rooster, deadlines en leermiddelen. Studenten kunnen hier ook opdrachten inleveren, die vervolgens door docenten beoordeeld worden. Na deze beoordeling kunnen studenten hun cijfers en feedback inzien. Daarnaast bevat het portaal een functie voor roostermakers om lessen te plannen.

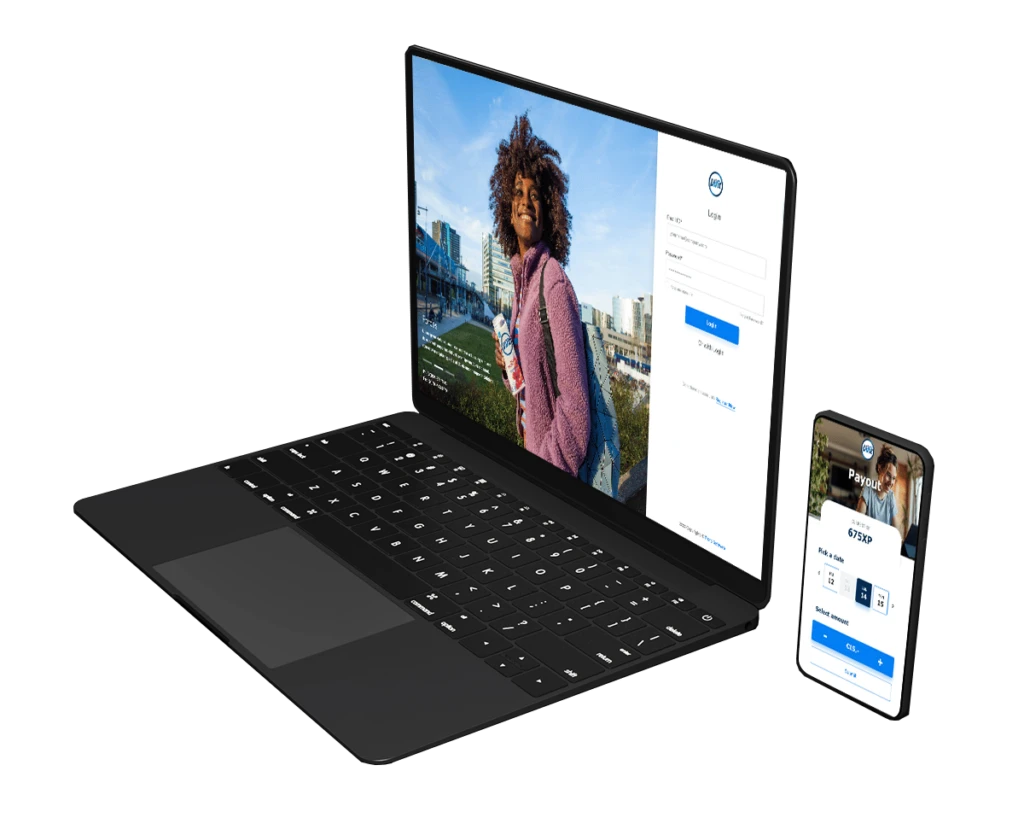
Friesland Campina heeft een groep studenten die producten promoot op verschillende manieren. Dat kan zijn via social media of fysiek in winkels. Trone heeft een portaal en dashboard ontwikkeld waar de studenten opdrachten kunnen zien, rapportages kunnen indienen, beloond worden en uitbetalingen kunnen aanvragen.